Hook Effect
This tutorial will show you how to make a shape look like it is going through a hole.
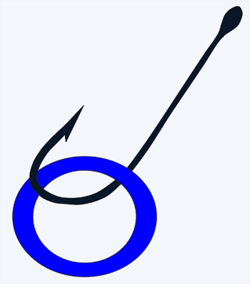
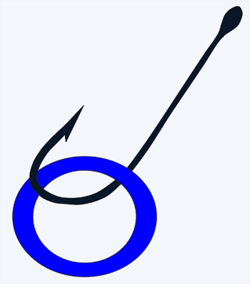
In this example we will use a ring shape with a hook shape going through the ring where the final result will look like the image below.

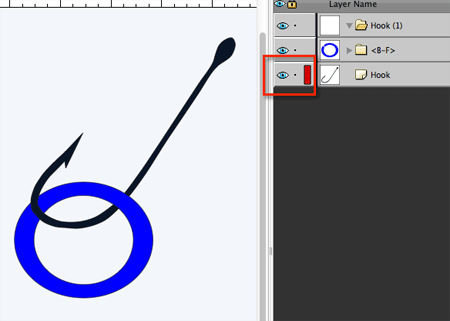
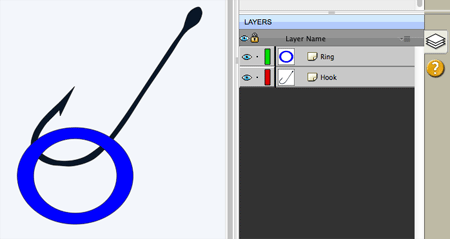
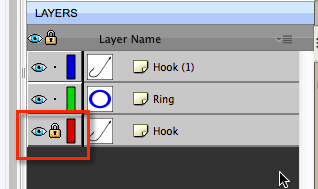
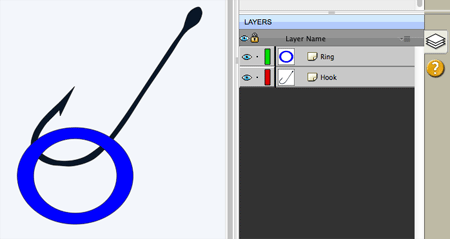
To start we have 2 shapes, where the bottom layer is the Hook and the top layer is the Ring.

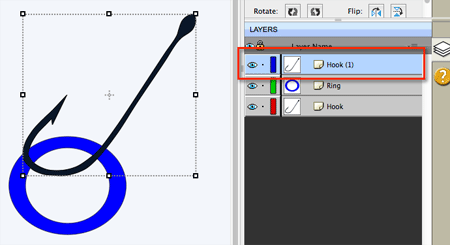
Select the Hook and do
Edit -> Copy and then
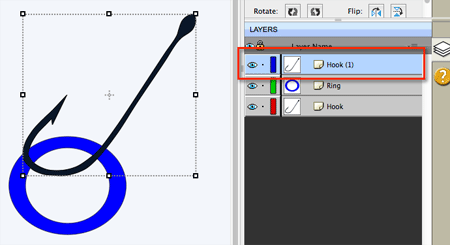
Edit -> Paste in Place. This will make a copy of the Hook in the same place as the original.

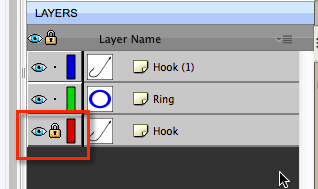
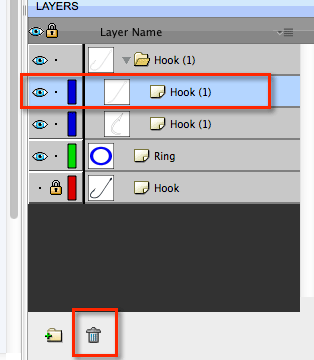
Lock the original bottom Hook layer so the following operations do not affect that original Hook layer. You may also want to hide the bottom Hook layer as well so it is not visible on the screen for now.

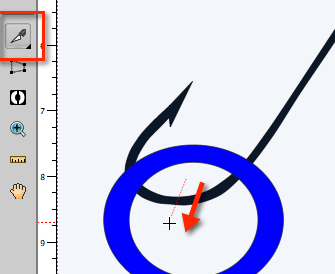
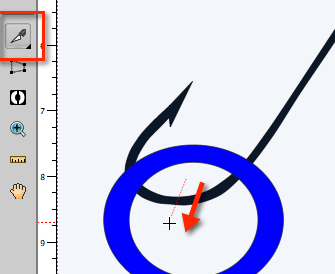
Use the Knife tool to cut the hook as shown below. Click and drag to make the cut line which will slice the Hook at the spot.

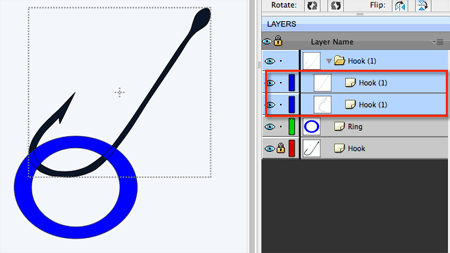
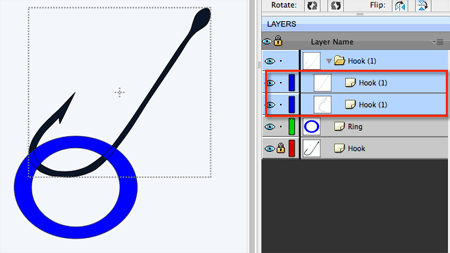
You should now see the Hook layer has been cut into 2 parts.

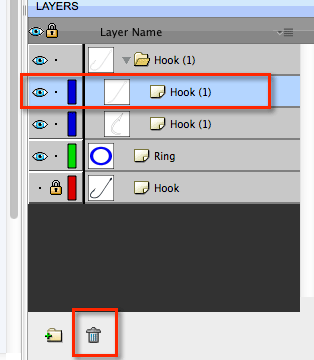
Select the right half of the hook and delete it.

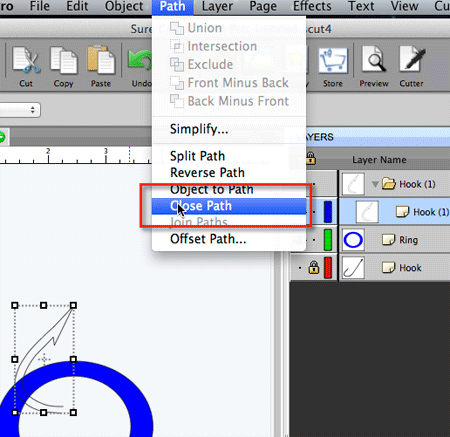
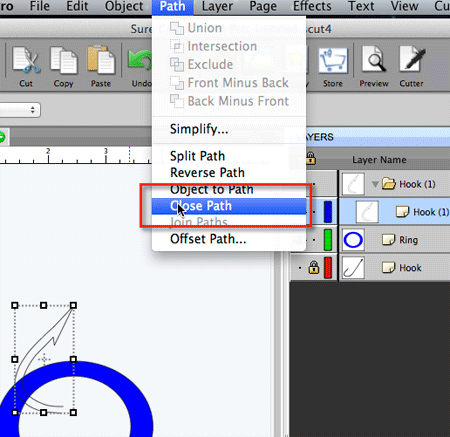
Select the left part of the hook and choose
Path -> Close Path to make it a closed shape.

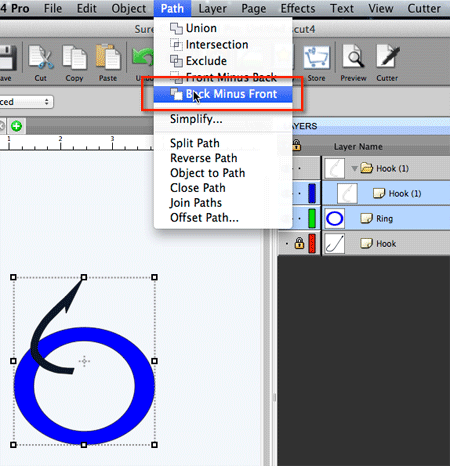
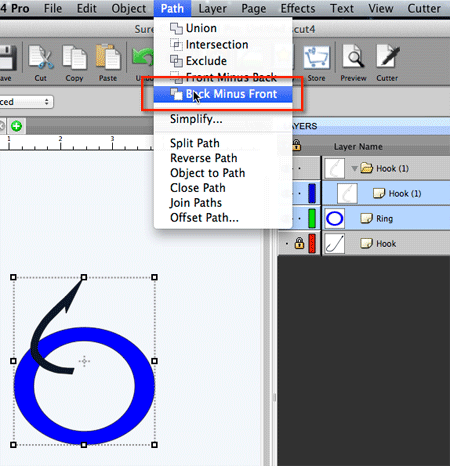
Select the Ring and left Hook layers and choose
Path -> Back Minus Front.

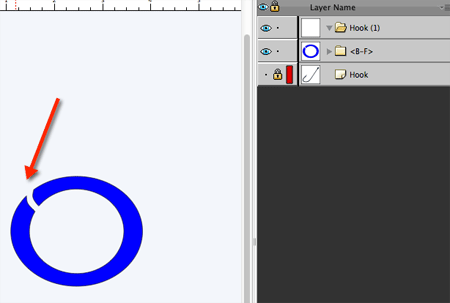
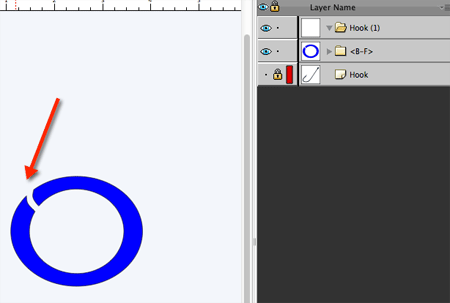
The result should be shown below where part of the ring is removed where the hook overlapped it.

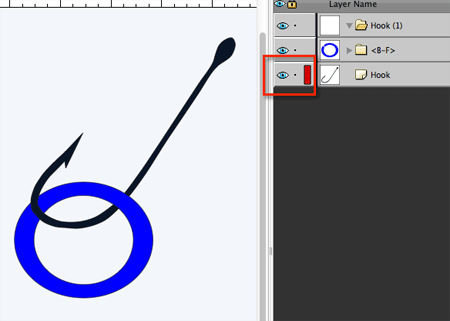
Now we can unlock and show the original bottom Hook layer, and now the right part of the hook will look like it is behind the ring and the left part of the hook is in front of the ring